Role: Product Designer
Tools used: lllustrator, Photoshop, InVision
App prototype: https://invis.io/AGELD63SQ
Smartwatch prototype: https://invis.io/YQELDG4PG
Empathize
The first two weeks of the term consisted of empathizing with the user. In order to do this, my team and I needed to find a user group to focus on. We did this by asking "how might we" questions.
We conducted secondary research in order to find which industries face the most stress in the workplace. One obvious finding was police officers and other members of the law enforcement.
Once we narrowed our focus area down to police officers, we constructed our research question to ask:
Define
The next phase of our project was "define". This meant that my team and I needed to conduct more research. We looked at the law enforcement industry's competitive environment and realized quickly that there was not a lot of competition with well-being programs for those that work in law enforcement.
In order to gain more insight, we held one-on-one user interviews with different members of the law enforcement, whether the position was within the police force, security guards/campus security or correctional officers.
Who we talked to:
The main finding from these interviews was that people were tired on the job due to frequent shift changes and long hours. Now that we had a specific problem to focus on, my team and I decided it was time to narrow down our focus area and research question. Due to the fact that the police were the most accessible to us and seemed to face the most amount of stress, we chose to focus on them rather than the law enforcement as a whole.
Our refined research question became:
Ideate
The next phase was the "ideate" phase, where each group had to think of 5 product/service solutions to the problem we found in our chosen industry. The 5 ideas we came up with were:
Packaged convenient meals
Meal preparation service
Automated reporting program
Debriefing throughout the day
Sleep tracker
After careful consideration, my team and I chose the sleep tracker as it was an interesting design challenge but also had potential to be a great solution for saving police officer's time.
We were required to design a hero image (billboard) showcasing our product, as well as a "big idea summary" to summarize what our product is and why we chose it.
The watch was designed by myself while the rest of the graphics were designed by my teammate. I also wrote the big idea summary on the right.
Hero image
Big idea summary
Prototype
Phase 4 consisted of setting up a prototyping timeline. My team and I agreed that we needed a week for designing and testing our low-fidelity and high-fidelity prototypes.
We began with a low-fidelity prototype as we wanted to start with the bare minimum to test the basics: sizing, feel, look and whether the user would even wear this device.
Prototype brainstorming
Low-fidelity watch prototype
The pictures above showcase what was discussed in our brainstorming session around the low-fidelity prototype design. We used weather strips to create a makeshift watch band, styrofoam board as a sturdy base for the watch face and felt to make our design of the face/moon standout.
The low-fidelity prototype testing received great feedback, which gave us the green light to move forward with the high-fidelity prototyping.
I designed the user interface for the watch and uploaded it onto InVision. By doing this, I was able to send the prototype link to an Apple Watch in order to accurately test the program on people without having to build an actual watch.
We also 3D printed a watch cover to cover the corners of the Apple Watch face to make the face appear as a circle, as well as to avoid any copyright issues.
Schift app home
Schift app schedule input
Schift app profile
Schift app device sync
The 4 images above are screenshots of my final app design. The first image is the home page where the user can see their sleep pattern for the current week, with the option of viewing last week's stats as well.
The next image is the "Weekly Shift Schedule" section. This is where the user inputs their work schedule for the month with the option of viewing other coworkers schedules if they choose to share that information with one another in settings.
The third image is the user's profile. This is where the user can control their profile picture/cover photo settings, as well as view a variety of their sleep statistics.
The final image is a screenshot of the screen that the user accesses when syncing their "Schift Alpha" watch to their mobile device.
Test
Schift app schedule input
Schift app calendar sync
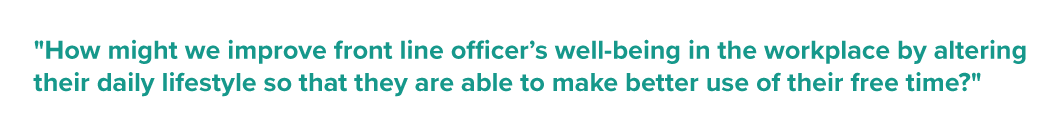
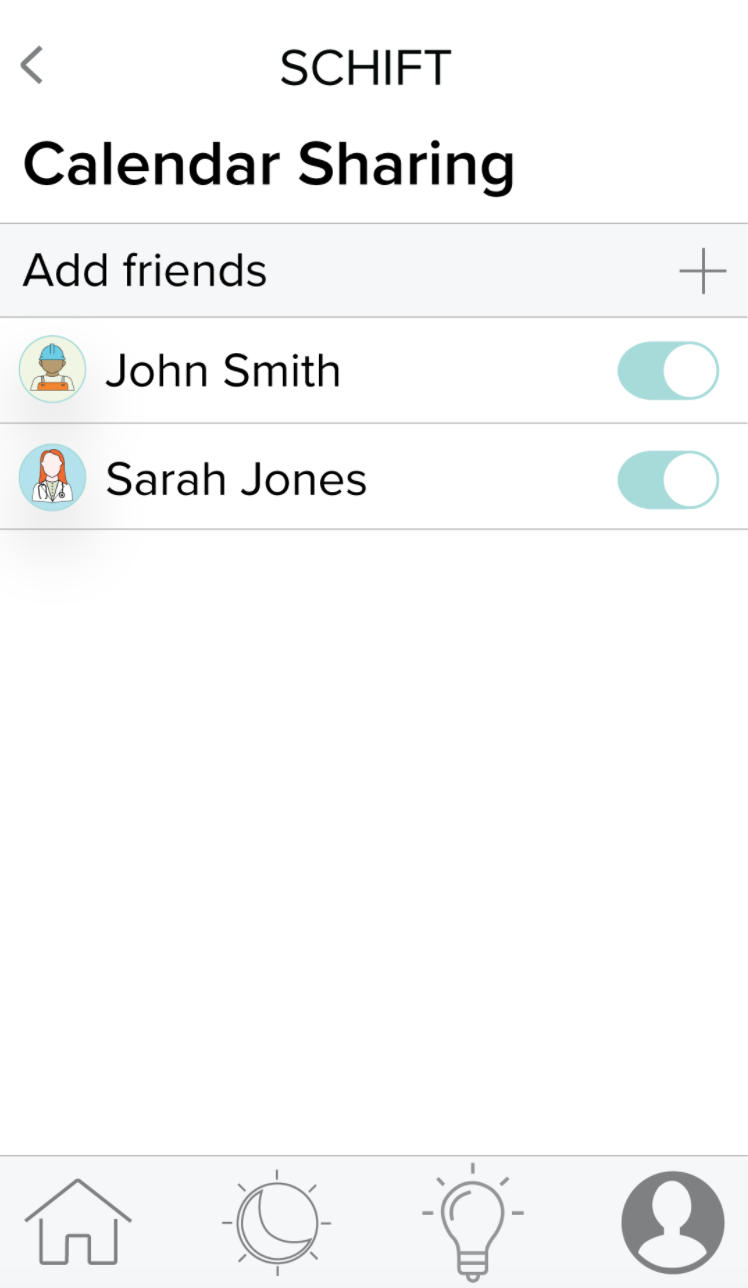
Schift app calendar sharing
Schift app time zone settings
Our team tested our watch and mobile application prototype on a variety of shift workers. The feedback we received gave us great ideas to improve the app. We added a calendar in the schedule input section to make the user's schedules easier to view.
We added the option for the user to share their calendars with their coworkers to see if they work with them. We also added the option for the user to sync their pre-existing calendars to the app to avoid having to re-type their entire work schedule if they don't have to.
The last change we made was the option of changing time zones, as many people facing issues with sleep preparation are those that frequently change time zones.
Validate
This phase included preparing to hand in all final deliverables, such as business cases, proposal boards and supporting materials, as well as preparing our final pitch.
Throughout this stage, my roles included editing the business case for grammar and punctuation, ensuring both prototypes were edited based off of feedback from testing, designing part of the final proposal boards and designing a portion of the slides for our final pitch.